
スポンサードリンク
こんにちは、ももやまです。
今回はネットワーク分野の中で、
- クライアント・サーバモデルとはなにか
- Webページが見れる仕組み
- 電子メールが送受信できる仕組み
の3つについて見ていきたいと思います。
前回のネットワークの記事はこちら!
IPアドレスについてまとめています。
スポンサードリンク
1.クライアント・サーバモデル
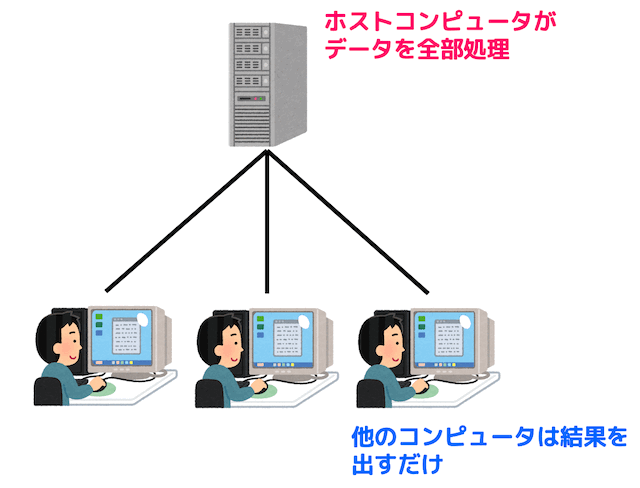
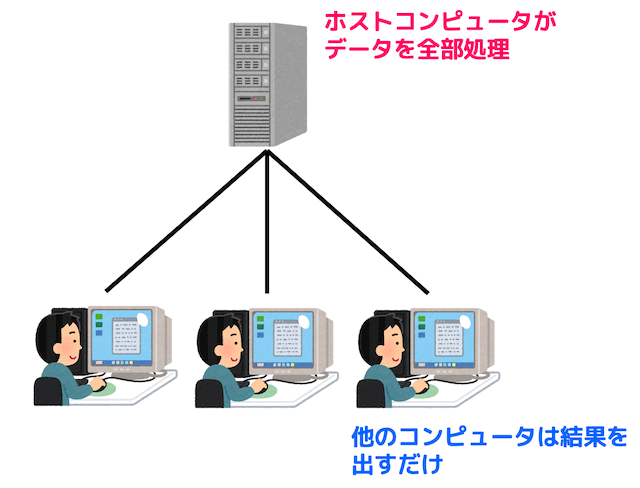
一昔前(1970年代より前)では、他のコンピュータたちが出した指示を1台のコンピュータ(ホストコンピュータ)が集中的に処理を行う集中処理形式が主流でした。

しかし、現代ではコンピュータ(パソコン)の性能が上がってきたので、いちいちホストコンピュータに投げなくても、それぞれのパソコン独自に行える処理が多くなりました。
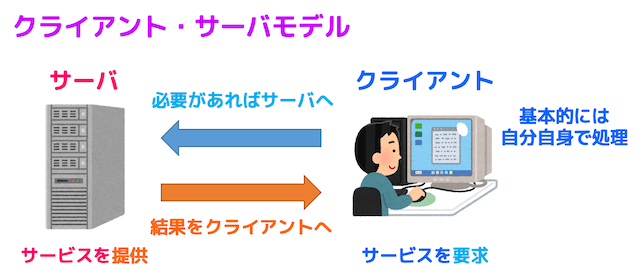
そのため、基本的には自分自身で処理を行い、必要があるときにだけ集中処理を投げるクライアントと、クライアントからの処理を行うサーバの2種類のコンピュータで処理を行うクライアント・サーバモデルが現在の主流となっています。

サーバにも様々な種類があり、例えば
- ファイルサーバ(ファイルを共有するときに使用)
- データベースサーバ(ユーザー情報、パスワードなどのサービスで使用するデータを格納・操作するサーバー)
- Webサーバ(Webページを公開するサーバー)
- メールサーバ(電子メールの送受信・保管を行うサーバー)
のようなものがあります。
次の章からは、
- Webブラウジング
- 電子メールの送受信
について少し詳しく説明していきたいと思います。
スポンサードリンク
2.Webページが見れる仕組み
皆さんは調べ物をするときに、Google Chrome、Safari、Firefoxなどで様々なWebページを見ますよね。
ここでは、Webページを見るときどのような処理が行わているかをわかりやすく説明したいと思います。
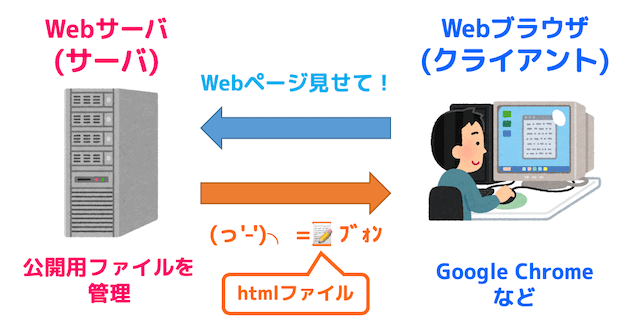
(1) Webサーバと処理内容は?
Webサーバは、公開用のWebページが置かれているコンピュータです。
サーバと聞くと、なんだか難しそうな処理をしていそうに見えます。
しかし、実際はそんなに難しいことはしていません。Webサーバの処理内容としては、クライアント(Webページを見る人)から「ページを見たい」と言われたときに公開用のWebページを返すだけです。

(2) HTMLとブラウザ
WebページはHTML (hyper Text Markup Language)と呼ばれる言語で書かれています。
Webサーバから返されたHTMLファイルは、我々人間には読みにくいので、ブラウザを使うことで我々が読みやすい形に変えてくれます。
もちろん、私が書いたこのページも、HTMLと呼ばれる言語で記述されています。
PC版のChromeをお使いの方で、WebページのHTMLコードを見てみたい人は「Ctrl + U」を押すと、HTMLコードの中身が見れます。
余談:HTMLとCSS
HTMLで書かれたWebページの文字の大きさ,文字の色,行間などの視覚情報の設定を行う言語をCSSと呼びます。(HTMLとセットで使用します。)
CSSを使うことで、より美しくきれいなWebページをユーザーに見せることができます。
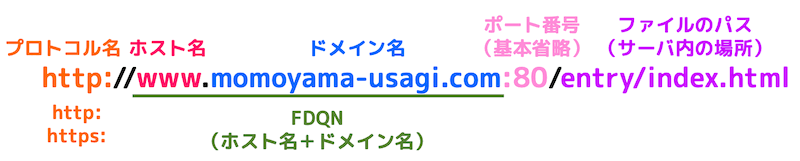
(3) URL
インターネット上にある様々なWebページには、URLと呼ばれる住所みたいなものが振られています。
例えば、私のブログのトップページのURLは「https://www.momoyama-usagi.com」となっています。
住所にもフォーマット*1があるように、URLにもフォーマットがあります。

(i) プロトコル名
最初の http: の部分はどのプロトコルを使ってWebサーバとやり取りをするのかを指定します。
Webサーバにアクセスするときは、ほぼすべてのサイトで http: か htttps: が使われます。
http: と https: の違いは通信内容が暗号化されるかそうでないかの違いです。https: プロトコルを使うことで、第3者に通信内容が覗き見されたり、勝手に書き換えることを防ぐことができます。
イメージとしては、http: がハガキの送受信、https: が封書の送受信です。
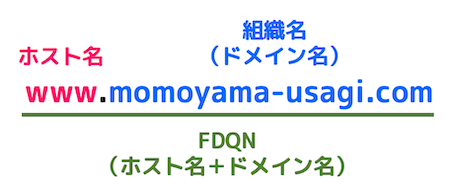
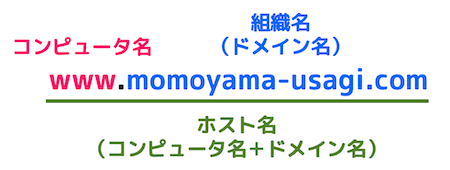
(ii) ホスト名・ドメイン名・FDQN
FDQNは「どのネットワークにあるコンピュータ」に通信するかを表します。
どのコンピュータかを表す「ホスト名」と、どのネットワークかを表す「ドメイン名」の2つで構成されています。

※注意
ドメイン名・ホスト名・FQDNの3つ場合によってどの部分を指しているかが変わることがあるので注意しましょう。
例えば、「ホスト名」のことを「ネットワーク上にあるコンピュータ」を特定できる名前として「www.momoyama-usagi.com」のようなFQDNを指すことがあります。

(iii) ポート番号
サーバー上のどのサービスを使うかを番号で指定するものがポート番号です。
例えば、ポート番号80番にアクセスしたい場合、FQDNのあとに「:80」と指定します。
ですが、基本的に(HTTPやHTTPSを使って)Webサーバにアクセスするときはポート番号80番を使うので、特別な番号を指定することがない限り省略します。
(ポート番号を記述しない場合は、自動的に80番が指定される)
(iv) パス
Webサーバ上にある目的のファイルがある場所を指します。
基本的にWebサーバ上のページのファイル名は「index.html」であることがほとんどです。
そのため、URLでトップページを指定する場合は「index.html」は省略できるようになっています。
(4) DNSサーバ
(i) DNSサーバとは
ドメイン名(やホスト名、FQDN)から「どのネットワークにあるどのコンピュータ」なのかを識別できると先程説明しましたね。
しかし、ネットワークの世界で実際に「どのネットワークのどのコンピュータか」を識別するために使うのはIPアドレスと呼ばれる32ビット(もしくは128ビット)の番号です。
(IPアドレスについて詳しい記事を見たい人はこちらからご覧ください。
そこで、ドメイン名とIPアドレスをサーバ上で1対1対応させることで、ドメイン名から「どのネットワークにあるどのコンピュータ」を識別できるようにしたのがDNSサーバです。ネームサーバとも呼ばれます。
DNSサーバに「google.comのIPアドレスは?」、「172.217.31.174のドメイン名は?」のようにドメイン名やIPアドレスを投げると、対応するIPアドレスやドメイン名を返してくれます。

(ii) DNSと階層構造
DNSでは、たくさんのドメインを管理する必要があります。
単純に考えて、IPアドレスの総数は \( 2^{32} \) 個あるので、すべてのIPアドレスを1対1に対応させるためには相当数のドメインを管理する必要がありますね*2。
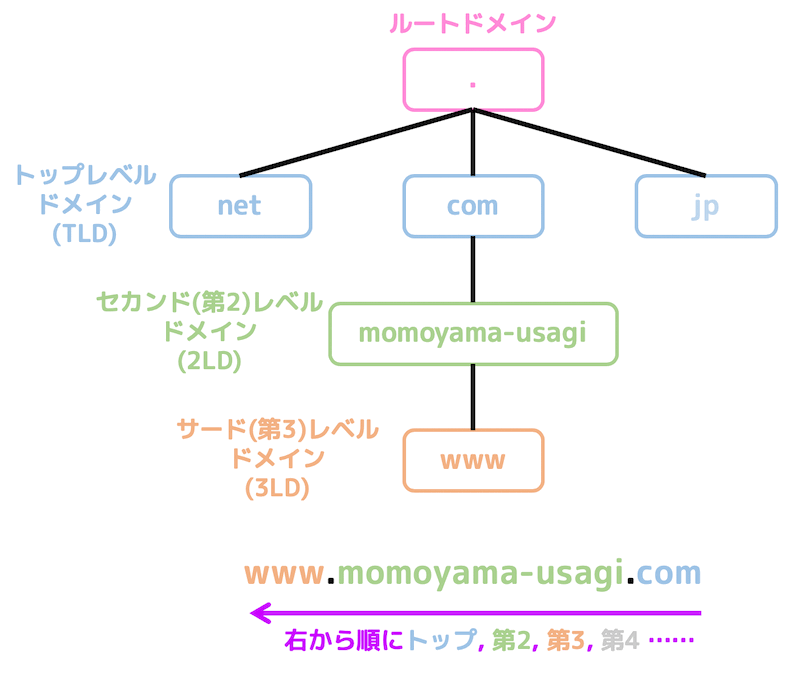
そこで、DNSでは下のような木構造でドメインを管理しています。

「ルートドメイン」を頂点としながら、トップレベルドメイン、セカンド(第2)レベルドメイン、サード(第3)レベルドメインと広くなっていきます。
なお、トップレベルドメインは com や jp*3 のように場所や組織を表すもので構成されています。
また、FQDNは、下位から順に書かれていくのがポイントです*4。
(5) ブラウザでページが開くまでの流れ
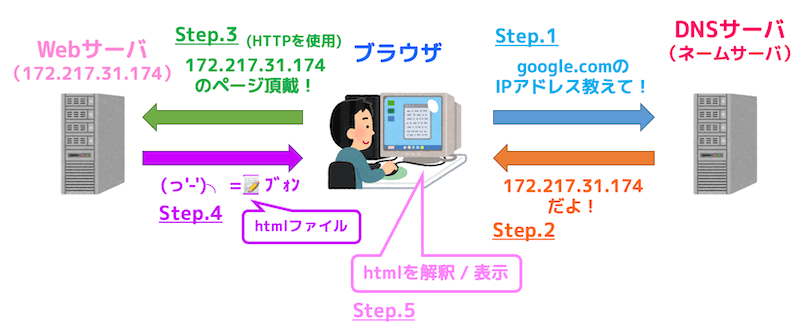
では、ブラウザを用いてページが開くまでの流れを5つのステップに分けて説明していきましょう。

Step1〜2. FQDN(ホスト名・ドメイン名)をIPアドレスにする
我々ユーザー(クライアント)は、「www.momoyama-usagi.com」のようにFQDN(ホスト名・ドメイン名)を使って見たいページを指定します。
しかし、ネットワーク上の世界では、各サーバがどのネットワーク、どの場所にあるかはIPアドレスで示されています。
そこで、まずはブラウザがFQDN(ホスト名)をDNSサーバ(ネームサーバ)に投げます。
すると、DNSサーバはFQDNに対応するIPアドレスをブラウザに返信します。
Step3〜4. WebサーバからHTMLファイルをもらう
IPアドレスを受け取ったブラウザは、つぎに該当するIPアドレスに対応するWebサーバからHTTPプロトコルを使用して、Webページを要求します。
すると、Webサーバは要求されたページのHTMLファイルを返します。
Step5. ブラウザがユーザーに見やすい形に変換
最後にブラウザがHTMLファイルをユーザーに見やすい形に変換します。
以上の5ステップが、ページを開くまでの仕組みです。
スポンサードリンク
3.電子メールを送受信するための仕組み
昔は、手紙を1通送るだけで、少なくとも1日かかるような時代だったので友達、家族、恋人と連絡を取るのでも一苦労でした。
ですが、現在は携帯電話やスマホから簡単に電子メールを送ることができるので、手軽かつあっという間に連絡を取ることができる便利な時代となりました。
そんな電子メールの仕組みをここでは見ていきましょう。
[余談]
一昔前は、友達や家族との連絡もメールを使っていたのですが、最近では連絡手段のほとんどがLINEなどに変わってきてるため、中にはメール自体を送ったことがほとんどないかもしれません。
そこで、今回は電子メールがどんなものなのかから説明していきます。
(1) 宛先を示すメールアドレス
手紙では、誰に手紙を送るかを示すために宛名(住所+名前)を必ず書きます。
電子メールでは、送り先を指定するために、宛名に相当するメールアドレスを指定します。
メールアドレスは、名前に相当するユーザ名と住所を示すドメイン名の2つで構成され、「(ユーザ名)@(ドメイン名)」の形で表されます。

ドメイン名
メールアドレスの@より右側の部分は、ドメイン名を表し、どのメールサーバを使っているのかを表します。
リアルの世界の住所(どの建物なのか)に相当します。
ユーザ名
メールアドレスの@より左側の部分は、ユーザ名を表します。
リアルの世界の名前に相当します。
イメージとしては、どの建物なのかをドメイン名で特定し、その建物のどこに住んでいるのかをユーザ名で特定する感じです。
同じ建物(ドメイン)内で同じユーザ名が2つ以上あると、誰かを一意に特定することができないので、同じドメイン内では同じユーザ名を2つ以上使うことができません。
(逆に違うドメイン名同士だったらユーザ名がかぶってもOK)
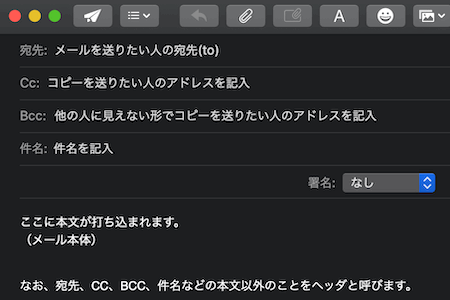
(2) 電子メールのフォーマット
手紙にも送るためのフォーマット(住所を書く位置、郵便番号の記入、切手を貼るなど)があるように、電子メールにも送るためのフォーマットがあります。
(auやdocomo、softbankのキャリアメールも電子メールと同じようなフォーマットがあります)
このような、電子メールを送るために必要な情報(メール本体以外)のことをヘッダと呼びます*5。
(3) 電子メールを送るソフトウェア(メーラ)
基本的に電子メールの送受信、閲覧には専用のソフトウェア(メーラと呼ばれます)を使います。
有名なメーラの例としては、 outlook などがあげられます。
下の画像は、Mac標準のメーラによるメール送信画面です。
宛先や件名(ヘッダ部分)、本文を入力してから送信ボタンを押すだけであっという間にメールが送信できてしまいます。

(4) 電子メール関係のプロトコル
メールを送受信する際には、様々なプロトコルが使われます。
後ほど、(5)以降でも説明しますが、どんなプロトコルがあるのかを先に見てみましょう。
| プロトコル名 | 略称 | 役割 |
| SMTP | Simple Mail Transfer Protocol | 利用者がメールを送信するとき、メールサーバー間での送受信時に使うプロトコル。 |
| POP | Post Office Protocol | メールサーバー上にあるメールボックスから、受信したメールを取り出すときに使うプロトコル。 |
| IMAP | Internet Message Access Protocol | POPと同じくメールを受信するプロトコルだが、送受信データをサーバー上で管理する。 |
| MIME | Multipurpose Internet Mail Extetnsion | 英数字(ASCIIコード)以外にも、日本語(2バイト文字)や画像などのファイルも送れるように拡張するプロトコル。 |
| S/MIME | Secure MIME | 電子メールの中身を暗号化したり署名したりすることでセキュリティを高めるプロトコル。 |
次の(5)で具体的に電子メールが送信される流れを説明していきます。
(5) 電子メールが送信されるときの流れ
では、実際に送信者がメールを送り、受信者がメールを受信するまでの一連の流れを「郵便」にたとえてわかりやすく見ていきましょう。
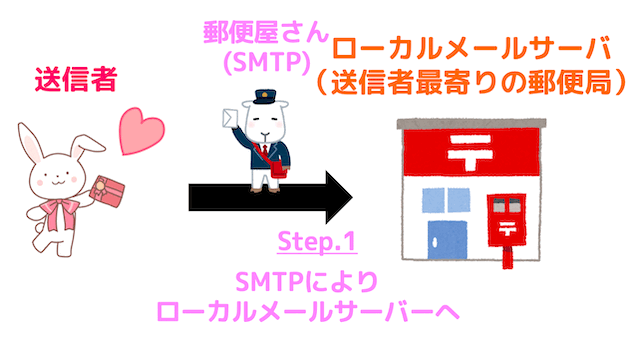
Step1. 送信したメールはローカルメールサーバへ
送信者が(愛のこもった)メールを送信します。
すると、メールはSMTPというプロトコルを使い、ローカルメールサーバに送られます。

郵便に例えると、送信者最寄りの郵便局に配達する郵便屋さんがSMTP、最寄りの郵便局がローカルメールサーバに相当します。
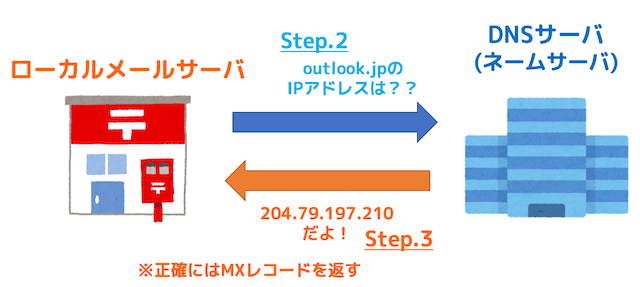
Step2〜3. ドメイン名をDNSサーバに問い合わせる
第2章(4)でも説明しましたが、ネットワークの世界で実際に「どのネットワークのどのコンピュータ(メールサーバ)か」を識別するために使うのはIPアドレスでしたね。
そのため、ローカルメールサーバは、ドメイン名に対応するIPアドレスを調べるためにDNSサーバに問い合わせます。
すると、DNSサーバは対応するIPアドレスをローカルメールサーバにかえしてくれます。

なお、正確にはDNSサーバが返すのは、IPアドレス単品ではなく、IPアドレスやホスト名が書かれたMXレコード (Mail eXchangeレコード)が返されます。
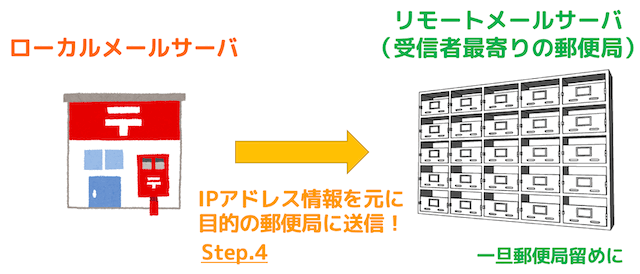
Step4. IPアドレスで示されるサーバへメールを送信
(先程返された)IPアドレスで示されたサーバ(リモートメールサーバ)へメールを送信します。
イメージとしては、リモートメールサーバは受信者最寄りの郵便局です。

リモートメールサーバ、つまり最寄りの郵便局に到着しても自動的には受信者のもとへメールは届きません。
一旦郵便局留めになります。
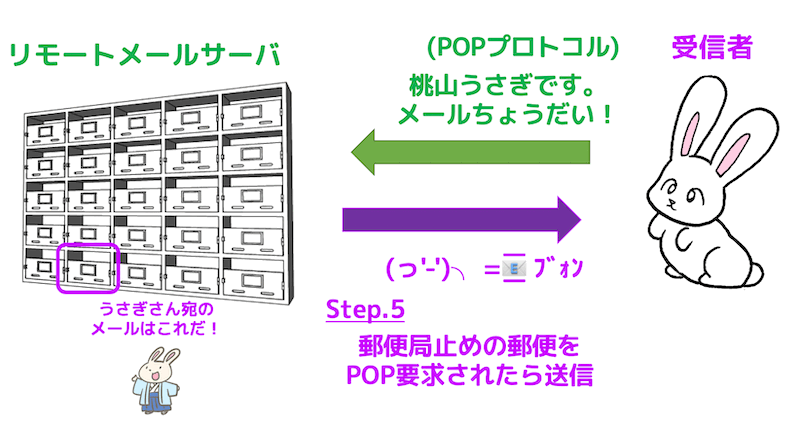
Step5. 受信者が要求したら受信者のもとへメールを送信
受信者が「めーるちょうだい!」と(POPプロトコルにより)要求されたらリモートメールサーバは受信者にメールを送ります。
郵便局留めの荷物を受け取るイメージです。

なお、現在ではPOPプロトコルのVersion3であるPOP3がよく使われています。
「めーるちょうだい!」と言う操作は送信時とは異なるプロトコルが使われるのがポイントです。
以上の5ステップがメールが送信されてから届くまでの流れです。
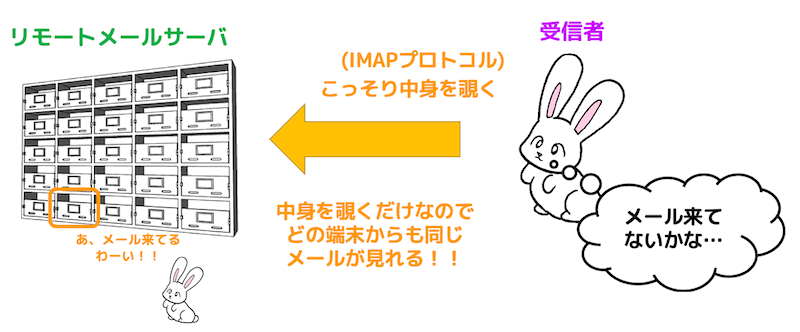
(6) IMAP (Internet Message Access Protocol)
POP形式の場合、電子メールをダウンロードしてしまうとサーバ上には戻らないので、複数端末(例:スマホとPC)でメールを管理することができません。
そこで新たに生み出されたプロトコルがIMAPです。
IMAPプロトコルでは、電子メールをダウンロードせず、サーバ上で管理します。
イメージしては、「郵便局留めの荷物が見てないかな」って(こっそり)中身を覗く感じです。

電子メールをサーバ上で管理するため(中身を取り出さず覗くだけなので)、複数の端末からメールを見ることができるメリットがあります。
(7) MIME (Multipurpose Internet Mail Extensions)
もともと電子メールでは、ASCIIコードしか扱うことができませんでした。
そのため、半角英数字記号以外を送ることができず、不便でした。
そこで、日本語などの2バイト以上の文字、絵文字😁、画像などの添付データなどを行えるように拡張できるMIMEプロトコルが導入されました。
4.練習問題
では、3問だけですが基本情報の問題で練習してみましょう。
練習1
TCP/IPネットワークでDNSが果たす役割はどれか。
[基本情報平成20年秋期 午前問35]ア:PCなどからのIPアドレス付与の要求に対し,サーバに登録してあるIPアドレスの中から使用されていないIPアドレスを割り当てる。
イ:サーバのIPアドレスを意識せず,プログラムの名前を指定するだけでサーバのプログラムの呼出しを可能にする。
ウ:社内のプライベートIPアドレスをグローバルIPアドレスに変換し,インターネットへのアクセスを可能にする。
エ:ドメイン名やホスト名などとIPアドレスとを対応付ける。
解答1
解答:エ
DNSの役割は、人間にとってわかりやすいドメイン名・ホスト名などを機械がわかる形(IPアドレス)に変換することでしたね。
よって解答はエとなります。
[他の選択肢]ア:DHCP (Dynamic Host Configuration Protocol) のこと
イ:RPC(Remote Procedure Call) のこと
ウ:NAT(Network Address Translation) のこと
練習2
インターネットにおける電子メールの規約で,ヘッダフィールドの拡張を行い,テキストだけでなく,音声,画像なども扱えるようにしたものはどれか。
[基本情報平成21年秋期 午前問38]ア:HTML
イ:MHS
ウ:MIME
エ:SMTP
解答2
解答:ウ
MIMEは、もともとASCIIコードだけしか使えない(つまり英数字記号しか使えない)電子メールを、音声や画像、日本語文字などを扱えるようにできる拡張プロトコルです。
よって答えはウ。
[他の選択肢]ア:HTMLはWebページを記述する言語
イ:電子メールについての標準を定めたもの
(Message Handling Systemの略)
エ:SMTPはメールを送信するために使うプロトコル
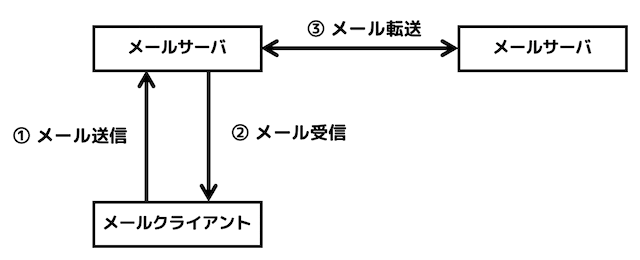
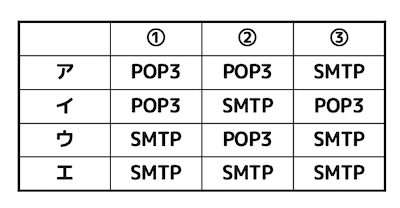
練習3
図の環境で利用される①~③のプロトコルの組合せとして,適切なものはどれか。
[基本情報平成21年春期 午前問39]

解答3
解答:ウ
メールの送信:SMTP
メールの受信:POP3 (POP)
が使われます。そのため、メール転送がどのプロトコルか知らなくても答えがウとわかります。
(メールの転送はデータサーバ同士でメールを送信する操作を行うので、SMTPプロトコルが使われます。)
5.さいごに
今回は、
- クライアント・サーバモデルとはなにか
- Webブラウジングの仕組み
- 電子メールの仕組み
の3点について説明していきました。
次回は、OSI参照モデルの下位に値する
- 物理層(第1層)
- データリンク層(第2層)
について少し詳しくみていきたいと思います。
*1:「都道府県→市→区→丁目→番→号」の順に書きますよね。
例:大阪府豊中市螢池西町3丁目555
*2:実際には \( 2^{32} \) 個よりはかなり少ないですが、それでも1億個以上は間違いなくあるので相当ですよね。
*3:comは商業組織を表すドメイン、jpは日本を示すドメインです。
*4:wwwは第3レベル、momoyama-usagiは第2レベル、comはトップレベルのように、下位から上位になる順に記載されている。
*5:ヘッダに書かれる情報の例としては、送信元を示すfrom、送信先を示すto、メールのコピーを送るアドレスを示すcc、他の人に見えない形でコピーを送りたい人のアドレスを示すbcc、件名などがあります。
特に覚えてほしいのは、bccに入れた宛先は他の人からは見えず、それ以外のtoやccに入れた宛先はメール受信者全員から見えることです。
関連広告・スポンサードリンク